Kom igång med Hass.io - Del 2
I detta inlägg går jag igenom initial konfiguration av hass.io samt installation av tillägg och komponenter. Med hjälp av tillägg och komponenter kan du utöka funktionaliteten av hass.io.
Detta är del 2 av “Kom igång med Hass.io”. I del 1 gick jag igenom hur du installerar hass.io på en Raspberry Pi.
Del 1 hittar du här.
Innehåll
Kort om tillägg och komponenter
Hass.io har tillgång till en stor del av de komponenter som fungerar med Home assistant i vissa fall krävs det dock ett eller flera tillägg för att kunna nyttja en viss komponent.

En lista på officiella tillägg finns här.
Tillägg
Ett tillägg utökar funktionaliteten av hass.io. Vissa tillägg består av fulla applikationer så som en databas för att lagra utökad historik medens andra tillägg konfigurerar systemet för att komma åt konfigurationen via FTP eller liknande.
Kör man hass.io på en Raspberry Pi kan det va bra att tänka efter innan man installerar allt för många eller stora tillägg då dessa kan kräva en hel del resurser.
Komponenter
Komponenter används för att konfigurera olika typer av enheter eller källor som skall anslutas till hass.io.
Exempel på en komponent är SMHI. Komponenten lägger till SMHI.se som källa till väderprognoser.
För att lägga till en komponent finns det i huvudsak två olika sätt. Via integrationer eller genom att editera configuration.yaml. Vilket sätt som gäller för just den komponenter du vill lägga till hittar du på komponent sidan på Home-assistant.io.
Initial konfiguration
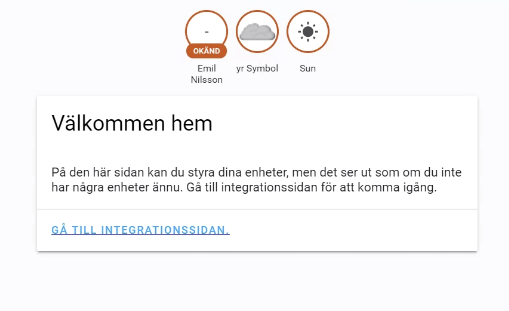
När du loggar in i hass.io för första gången möts du av en tom sida förutom tre små bubblor högst upp på sidan samt ett kort som välkomnar dig hem.

Dem tre bubblorna representerar tre enheter som är konfigurerade i ditt system just nu. Dem tre komponenterna som är konfigurerade som standard är:
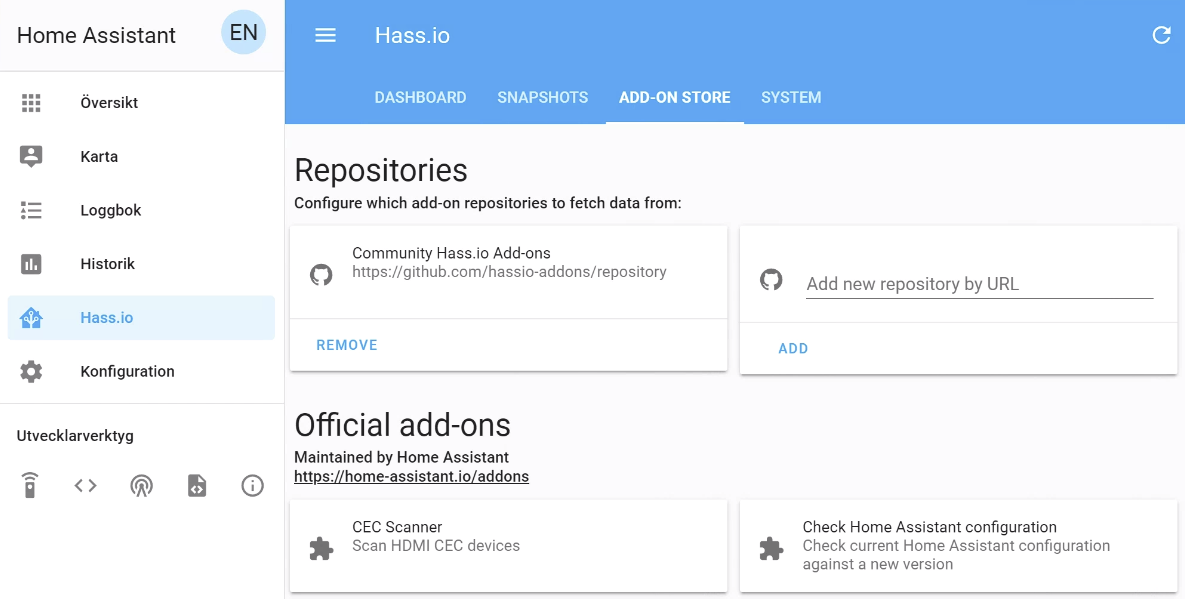
För att underlätta för oss att börja konfigurera vår nya installation av hass.io lägger vi till tillägget Configurator. Tillägget ger oss möjlighet att editera konfigurationsfiler via webbläsaren. För att lägga till tillägg klickar du på Hass.io i den vänstra menyn. Klicka sedan på ADD-ON STORE.

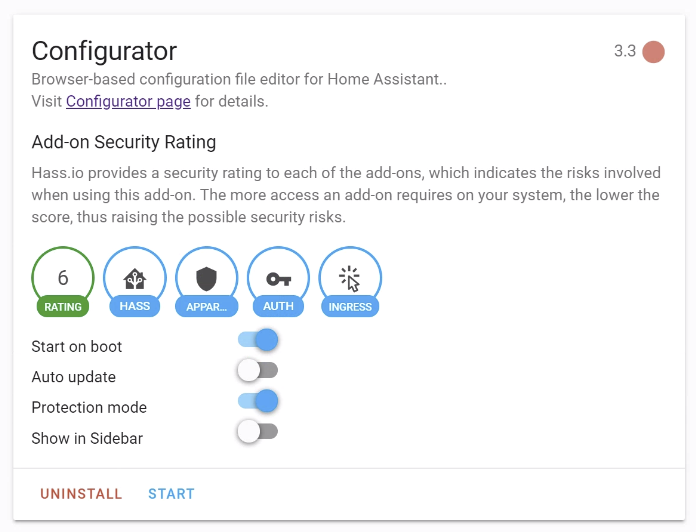
Under Offcial add-ons hittar du Configurator. Klicka på kortet och sedan på INSTALL. Installationen tar upp till 30 sekunder.
Efter att installationen gått klart klickar du på STARTför att starta tillägget.

Om du vill läsa mer om vilka konfigurations alternativ som finns till Configurator så hittar du dem här.
När tillägget har startat klickar du på OPEN WEB UI.

Nu har vi tillgång till alla konfigurationsfiler för Home assistant via en webbaserad editor.
Det första vi skall göra är att editera configuration.yaml. Detta är huvud konfigurationsfilen för Home assistant. För att öppna filen i configurator klickar du på mappen i det övre vänstra hörnet. Välj sedan configuration.yamlfrån listan.

Det första vi vill ändra är name:. Namnet används som en titel till ditt hass.io system.
Nästa steg är att konfigurera longitude:, latitude:, elevation: och time_zone: dessa inställningar används för att bland annat hämta väder och status för solen.
Här är ett exempel på initial konfiguration:
homeassistant:
# Name of the location where Home Assistant is running
name: MittHus
# Location required to calculate the time the sun rises and sets
latitude: 59.3963517
longitude: 17.9537907
# Impacts weather/sunrise data (altitude above sea level in meters)
elevation: 40
# metric for Metric, imperial for Imperial
unit_system: metric
# Pick yours from here: http://en.wikipedia.org/wiki/List_of_tz_database_time_zones
time_zone: Europe/Stockholm
Vi plockar även bort stycket om sensorer från YR.no
# Sensors
sensor:
# Weather prediction
- platform: yr
I Home assistant är konfigurationsfilerna skrivna i ett dataserialiseringsformat som heter YAML, det tar ett tag att vänja sig. Det är viktigt att hålla koll på indentering, det kan annars leda till skumma felmeddelanden.
Efter du har gjort ändringar i configuration.yamlså sparar du dina ändringar uppe till höger

Våran configuration.yaml ser nu ut enligt nedan (bortsett från dina ändringar):
homeassistant:
# Name of the location where Home Assistant is running
name: MittHem
# Location required to calculate the time the sun rises and sets
latitude: 59.252
longitude: 17.7833
# Impacts weather/sunrise data (altitude above sea level in meters)
elevation: 40
# metric for Metric, imperial for Imperial
unit_system: metric
# Pick yours from here: http://en.wikipedia.org/wiki/List_of_tz_database_time_zones
time_zone: Europe/Stockholm
# Customization file
customize: !include customize.yaml
# Configure a default setup of Home Assistant (frontend, api, etc)
default_config:
# Uncomment this if you are using SSL/TLS, running in Docker container, etc.
# http:
# base_url: example.duckdns.org:8123
# Text to speech
tts:
- platform: google_translate
service_name: google_say
group: !include groups.yaml
automation: !include automations.yaml
script: !include scripts.yaml
Spara configuration.yaml. För att aktivera våra ändringar i konfigurationen behöver vi starta om hass.io.
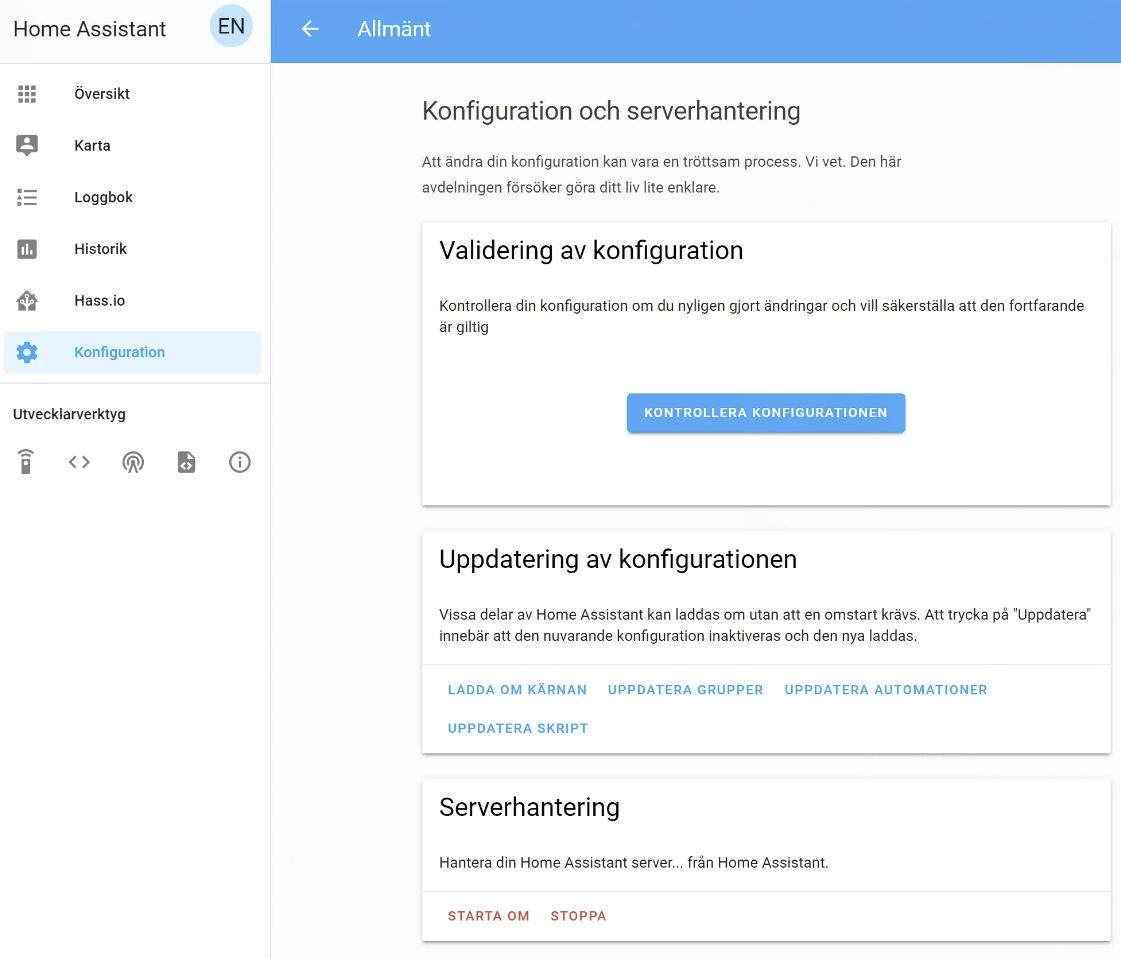
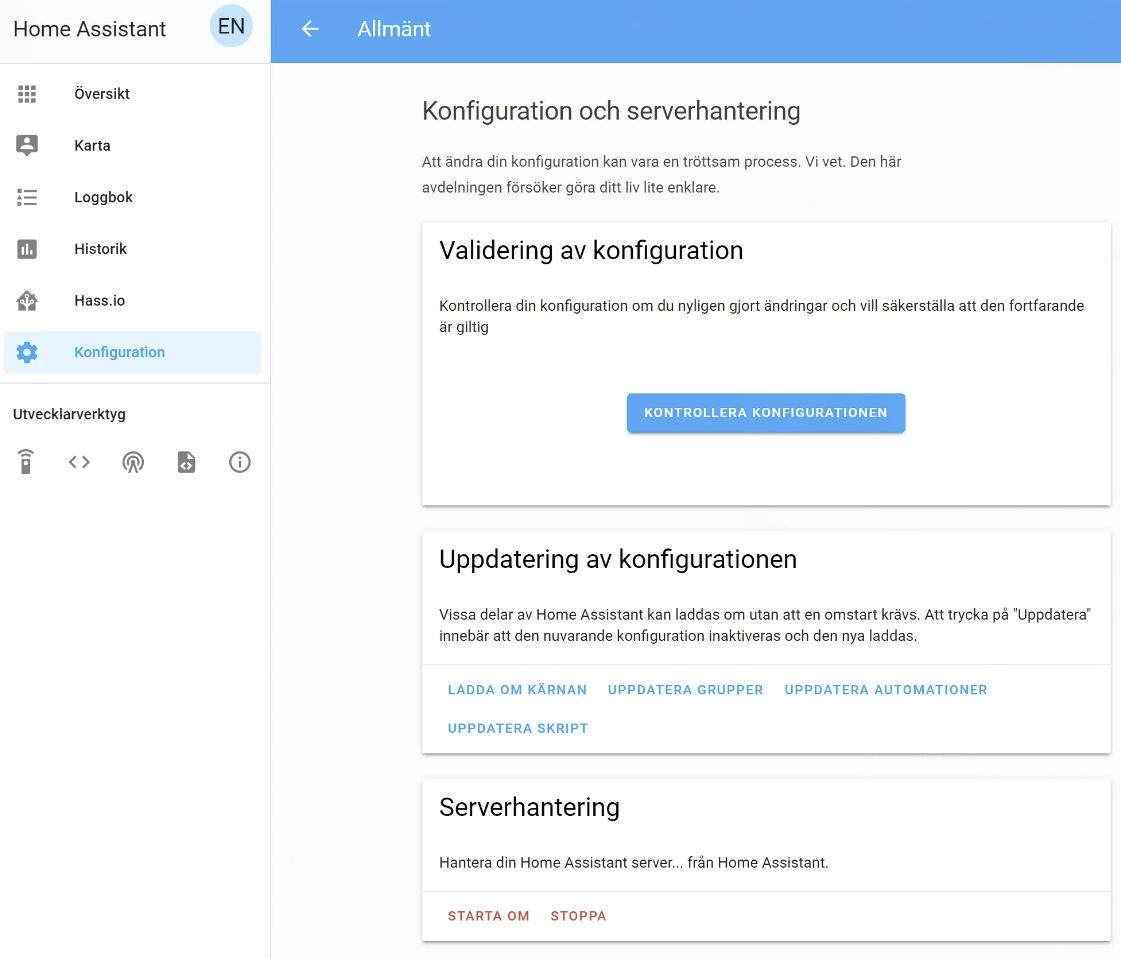
Gå till Konfiguration i vänster menyn sedan trycker du på Allmänt. En bra vana är att innan omstart validera konfigurationen. Tryck på KONTROLLERA KONFIGURATIONEN. Du bör nu få svaret att Konfigurationen är giltig!. Längre ner på sidan hittar du STARTA OM.

Du får nu en notis om att systemet startar om. Vänta tills den försvinner, då är systemet uppe igen.

Ändra användargränssnitt
Nästa steg är att göra vårat användargränssnitt lite mer hjälpsamt och informativt.
För att använda användargränssnittet så trycker du på  i det övre högra hörnet.
i det övre högra hörnet.
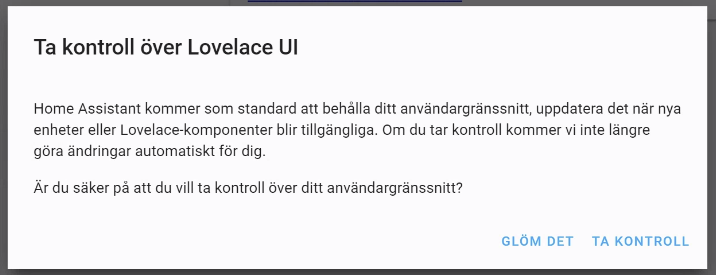
Välj sedan Konfigurera användargränssnittet. Första gången får du en notis om att automatisk generering av användargränssnittet avaktiveras. Välj TA KONTROLL.

Vi är nu i editeringsläge för användargränssnittet. Som standard använder Home assistant ett gränssnitt som heter Lovelace. Det består av moderna komponenter som kallas för “Cards” eller kort. Det finns en hel del färdiga kort man kan använda för att presentera olika typer av enheter i sitt användargränssnitt. Exempel finns här.
Det vi börjar med är att göra är att plocka bort det välkomnande kortet. För att plocka bort det trycker du på  precis under kortet och väljer
precis under kortet och väljer Ta bort.
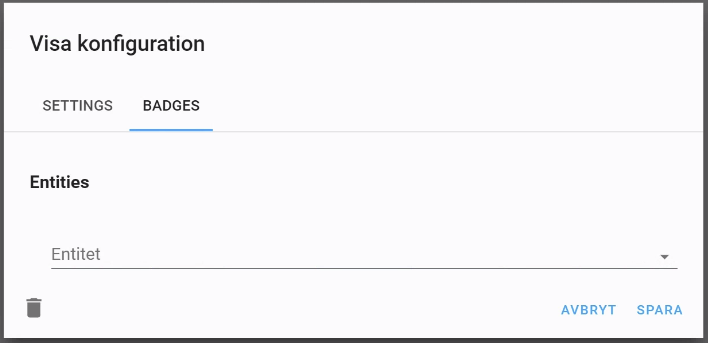
För att plocka bort bubblorna klickar du på  bredvid Home uppe i menyraden. Gå sedan till fliken
bredvid Home uppe i menyraden. Gå sedan till fliken BADGES och plocka bort enheterna.

För att avsluta redigeringsläge trycker du på  uppe i vänstra hörnet.
uppe i vänstra hörnet.
Nu har vi en tom första sida att börja med.
Integrationer och komponenter
Nu är vi redo att börja lägga till integrationer och komponenter. Nedan går jag igenom de två huvudsakliga tillvägagångssätten.
Lägg till komponent via integrationssidan
Det enklaste sättet och det sättet som dem flesta nyare komponenter följer är att lägga till komponenten via integrationssidan.
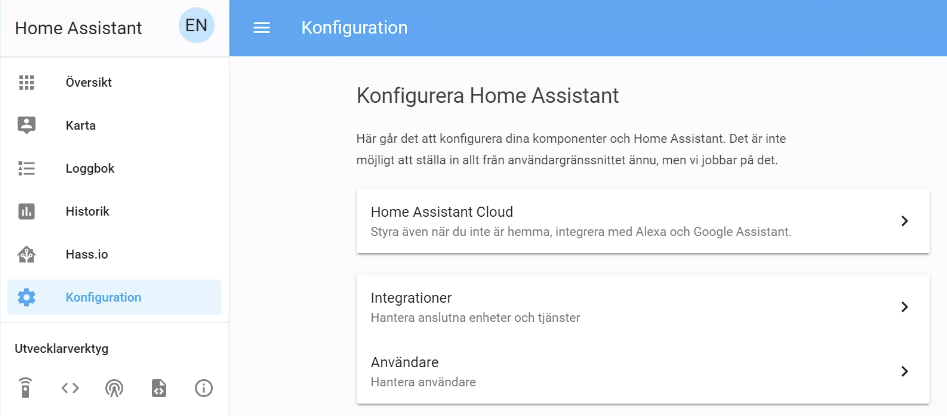
Integrationssidan hittar du under Konfiguration i vänstra menyn.
 Tryck på
Tryck på Integrationer. För att lägga till en ny integration trycker du på  nere i högra hörnet.
Som en första integration lägger vi till Svensk Vädertjänst (SMHI). Välj
nere i högra hörnet.
Som en första integration lägger vi till Svensk Vädertjänst (SMHI). Välj Svensk Vädertjänst (SMHI) i listan över integrationer.

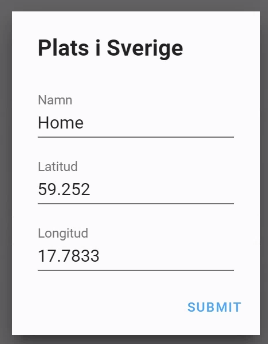
Integrationen kräver tre inställningar: Name:, latitude: och longitude:.

Sätt ett namn som representerar platsen för vädret, detta gör att du kan presentera väder för flera olika platser. När du är klar kommer hass.io att konfigurera integrationen automatiskt. Nästa steg är att lägga till vår nya integration i vårt användargränssnitt.
Klicka på Översikt i menyn till vänster för att komma tillbaka till start sidan. Gå in i editeringsläge genom att klicka på  i det övre högra hörnet. Välj sedan
i det övre högra hörnet. Välj sedan Konfigurera användargränssnittet.
Klicka sedan på  nere i högra hörnet för att lägga till ett nytt kort. Väl
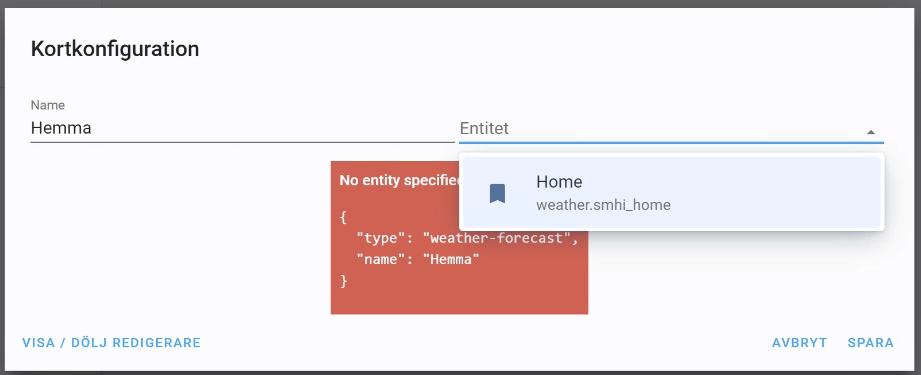
nere i högra hörnet för att lägga till ett nytt kort. Väl WEATHER FORCASTsom korttyp.
Sätt ett namn på kortet och i Entitetbörjar du skriva weatheroch systemet bör ge dig ett förslag på entiteter.
 Välj din enhet och tryck sedan på
Välj din enhet och tryck sedan på SPARA.
För att lista alla enheter/entiteter som finns tillgängliga i ditt system klicka på  i menyn till vänster.
i menyn till vänster.
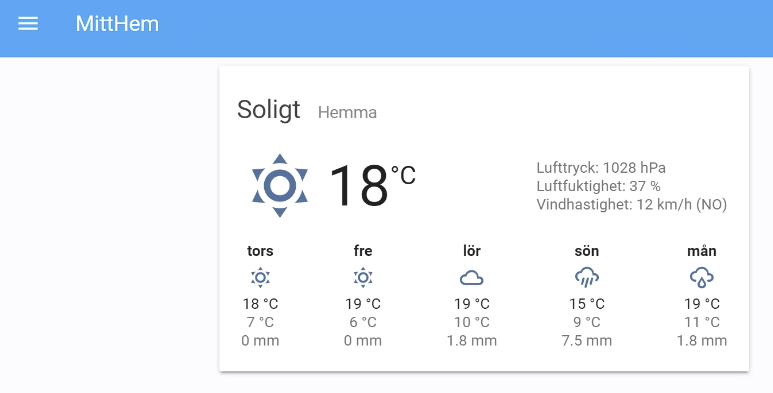
Vår nya väderprognos är nu tillgänglig på första sidan.

Lägga till komponent via configuration.yaml
För att lägga till en komponent via configuration.yaml så kommer vi använda samma metod som när vi gjorde vår initiala konfiguration.
Öppna Configurator genom att klickar på Hass.io i den vänstra menyn och sedan på Configurator under Add-ons, och sedan OPEN WEB UI.
Editera filen configuration.yaml genom att klicka du på mappen i det övre vänstra hörnet. Välj sedan configuration.yamlfrån listan.

Den komponent vi skall lägga till är System Monitor. Den ger oss möjlighet att övervaka vår Raspberry Pi.
Lägg till följande i configuration.yaml:
sensor:
- platform: systemmonitor
resources:
- type: disk_use_percent
arg: /home
- type: memory_free
Hela vår configuration.yamlser nu ut enligt följande:
homeassistant:
# Name of the location where Home Assistant is running
name: MittHem
# Location required to calculate the time the sun rises and sets
latitude: 59.252
longitude: 17.7833
# Impacts weather/sunrise data (altitude above sea level in meters)
elevation: 40
# metric for Metric, imperial for Imperial
unit_system: metric
# Pick yours from here: http://en.wikipedia.org/wiki/List_of_tz_database_time_zones
time_zone: Europe/Stockholm
# Customization file
customize: !include customize.yaml
# Configure a default setup of Home Assistant (frontend, api, etc)
default_config:
# Uncomment this if you are using SSL/TLS, running in Docker container, etc.
# http:
# base_url: example.duckdns.org:8123
sensor:
- platform: systemmonitor
resources:
- type: disk_use_percent
arg: /home
- type: memory_free
# Text to speech
tts:
- platform: google_translate
service_name: google_say
group: !include groups.yaml
automation: !include automations.yaml
script: !include scripts.yaml
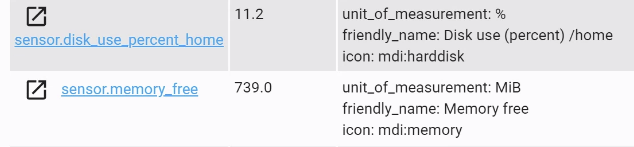
Vi har nu konfigurerat System monitor att ge oss två enheter disk_use_percent och memory_free.
Spara configuration.yaml. För att aktivera konfigurationen behöver vi starta om hass.io
Gå till Konfiguration i vänster menyn sedan trycker du på Allmänt. Tryck på KONTROLLERA KONFIGURATIONEN. Du bör nu få svaret att Konfigurationen är giltig!. Längre ner på sidan hittar du STARTA OM.

När systmet har startat kan vi titta på våra två nya enheter genom att gå till entitetslistan till vänster i menyn.
Klicka på 
Våra två enheter dyker nu upp i listan

Nästa steg är att lägga till dessa på vår start sida.
Klicka på Översikt i menyn till vänster för att komma tillbaka till start sidan. Gå in i editeringsläge genom att klicka på  i det övre högra hörnet. Välj sedan
i det övre högra hörnet. Välj sedan Konfigurera användargränssnittet.
Klicka sedan på  nere i högra hörnet för att lägga till ett nytt kort. Välj
nere i högra hörnet för att lägga till ett nytt kort. Välj HISTORY GRAPH.
Lägg till följande i konfigurationen:
type: history-graph
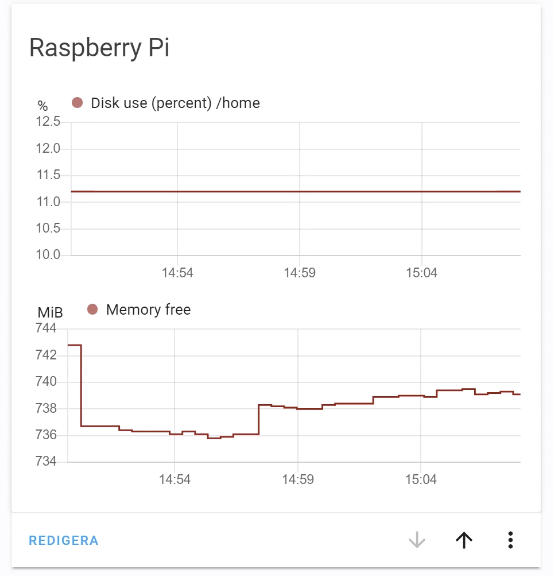
title: Raspberry Pi
entities:
- sensor.memory_free
- sensor.disk_use_percent_home
Tryck på SPARA.
Vårt nya kort syns nu på start sidan.

Det kan ta några sekunder innan graferna fylls med data.
Nästa steg
Om du har gått igenom guiden ovan så bör du nått fått kunskaperna att själv lägga till fler komponenter till ditt system på dem två vanligaste tillvägagångssätten. Home Assistant har ett stort community som gärna hjälper till.
Tips på länkar som tar dig vidare:
Lycka till!


